Floorplan Alphabet



As someone who lives in an A-frame house, I love this architectural alphabet designed by Johann Steingruber in 1773. A typically great find by Present & Correct (see also).



This site is made possible by member support. ❤️
Big thanks to Arcustech for hosting the site and offering amazing tech support.
When you buy through links on kottke.org, I may earn an affiliate commission. Thanks for supporting the site!
kottke.org. home of fine hypertext products since 1998.



As someone who lives in an A-frame house, I love this architectural alphabet designed by Johann Steingruber in 1773. A typically great find by Present & Correct (see also).
I’d like to take a brief moment at the end of this weird and difficult week to appreciate this monogram that’s part of Burger King’s new brand identity.

B + K + burger = perfect. I hereby dub this new tiny logo “The Slider”. It was designed by Stephen Kelleher Studio; you can see some of their other “explorations” as they worked on refining the finished monogram. Reminds me of Sandwich’s excellent logo.

A book? (I love books.) About book cover design? (I love book cover design.) By book cover designer Peter Mendelsund? (I love Peter Mendelsund. Platonically. More as a concept, really — we’ve never met.) And co-written by David Alworth? (I don’t know David Alworth but he seems like a solid chap.) The Look of the Book checks a lot of my boxes and might do so for you as well.
As the outward face of the text, the book cover makes an all-important first impression. The Look of the Book examines art at the edges of literature through notable covers and the stories behind them, galleries of the many different jackets of bestselling books, an overview of book cover trends throughout history, and insights from dozens of literary and design luminaries.
See also The Best Book Cover Designs of 2020.

I somehow1 missed this a few months ago: Roman Mars’ venerable podcast 99% Invisible has resulted in a book that seems right up my alley: The 99% Invisible City: A Field Guide to the Hidden World of Everyday Design.
In The 99% Invisible City: A Field Guide to Hidden World of Everyday Design, host Roman Mars and coauthor Kurt Kohlstedt zoom in on the various elements that make our cities work, exploring the origins and other fascinating stories behind everything from power grids and fire escapes to drinking fountains and street signs.
Urban historian Kenneth T. Jackson gave the book a good review in the NY Times.
A brief review cannot do justice to such a diverse and enlightening book. The authors have sections on oil derricks, cell towers, the Postal Service, water fountains, the transcontinental telegraph, cisterns, telephone poles, emergency exits, cycling lanes, archaeological sites in Britain, national roads, zero markers, the Oklahoma land rush, cemeteries, public lighting, pigeons, raccoons and half a hundred other eccentric topics.
I suspect that with Mars’ podcast pedigree, the audiobook version of this (Amazon, Libro.fm) is pretty good too.
Lol, “somehow”. How anyone manages to keep up to speed on anything but their job and family (and maybe a couple of shows) during this pandemic is a wonder.↩





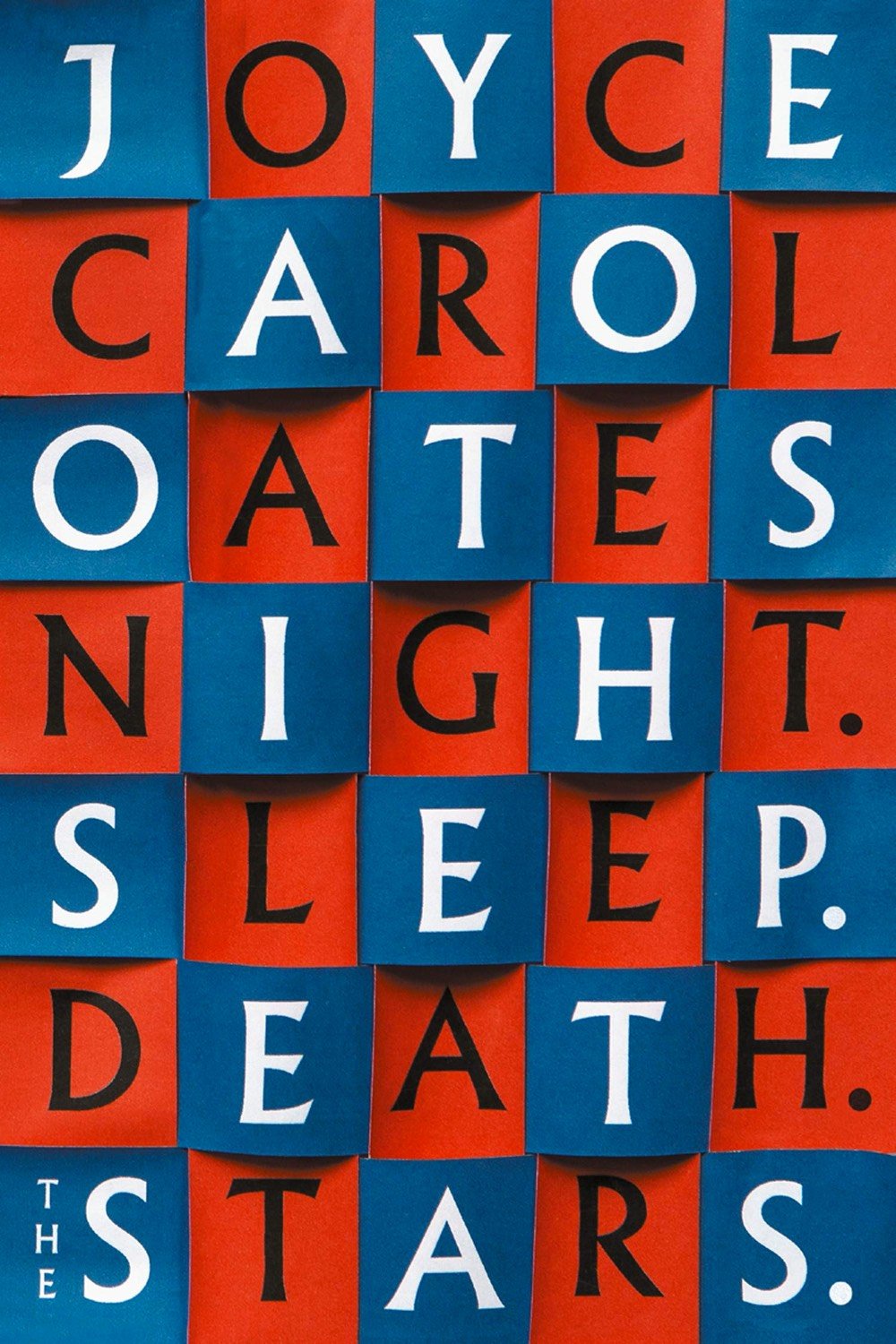
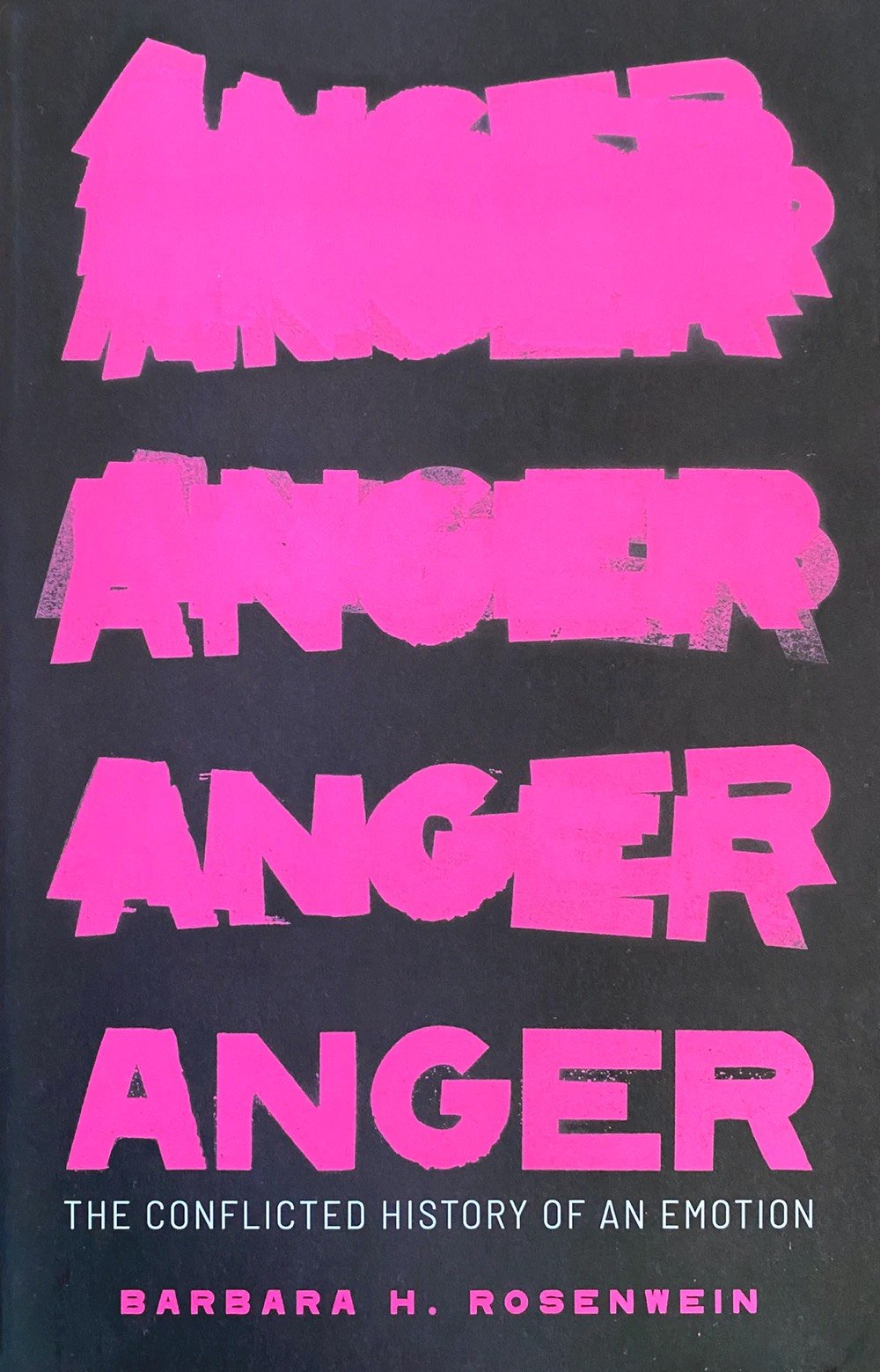
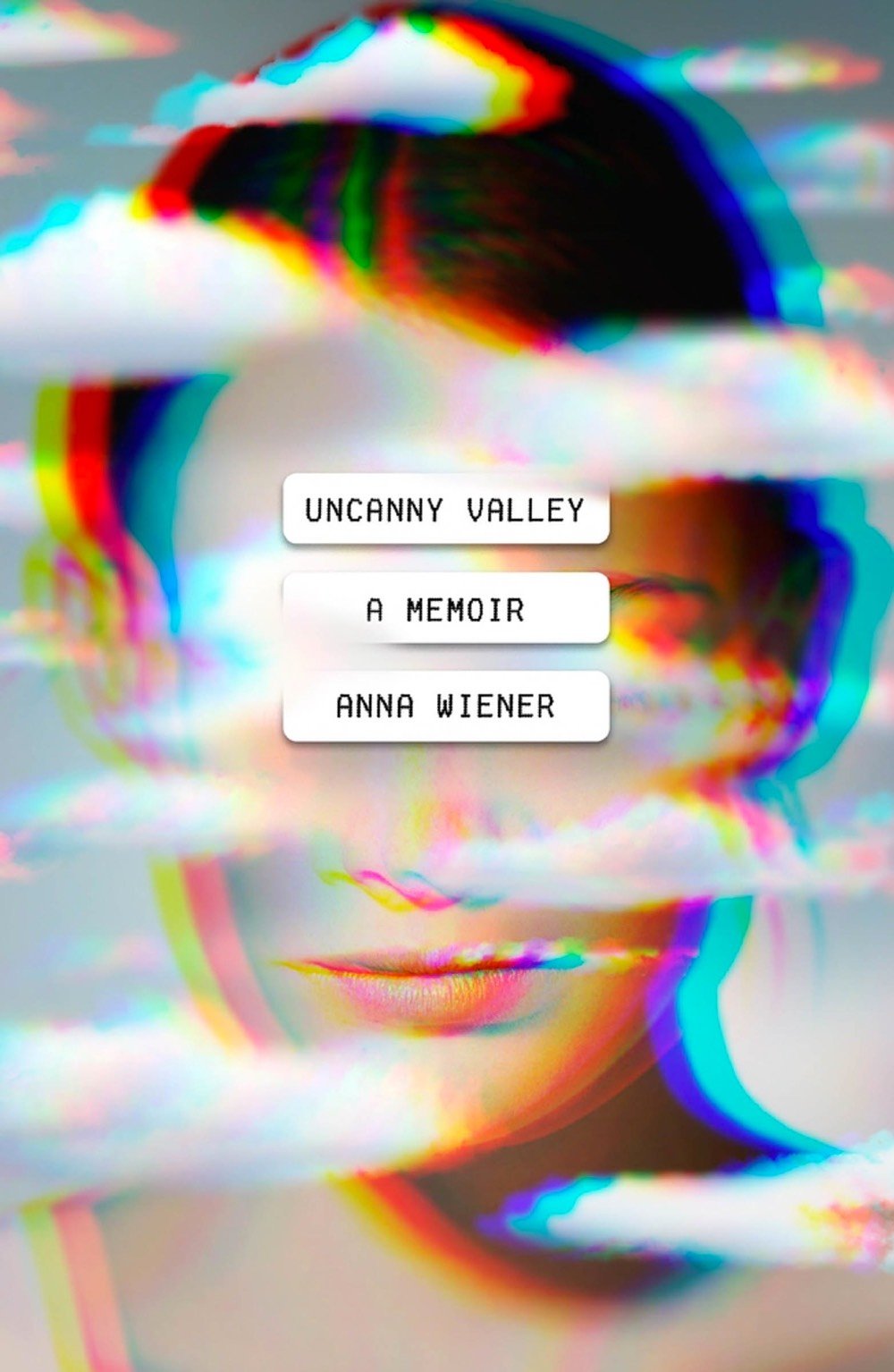
Well, what an unprecedented year that was! *sigh* 2020 is not a great year for ledes, so let’s skip right to the chase: many books were published this year and some of them had great covers. Lit Hub has the best roundup, with a selection of 89 covers chosen by book cover designers. Mark Sinclair’s ten selections for Creative Review are excellent as well. Electric Lit and Book Riot shared their cover picks as well.
I chose a few of my favorites and shared them above. From top to bottom: Zo by Xander Miller designed by Janet Hansen, the UK cover for Night. Sleep. Death. The Stars. by Joyce Carol Oates designed by Jamie Keenan (the US cover for comparison), Anger by Barbara H. Rosenwein designed by Alex Kirby, Uncanny Valley by Anna Wiener designed by Rodrigo Corral, and Verge by Lidia Yuknavitch designed by Rachel Willey. Looking at great work like this always gets my “maybe I should have been a book cover designer” juices flowing…
See also The Best Books of 2020.
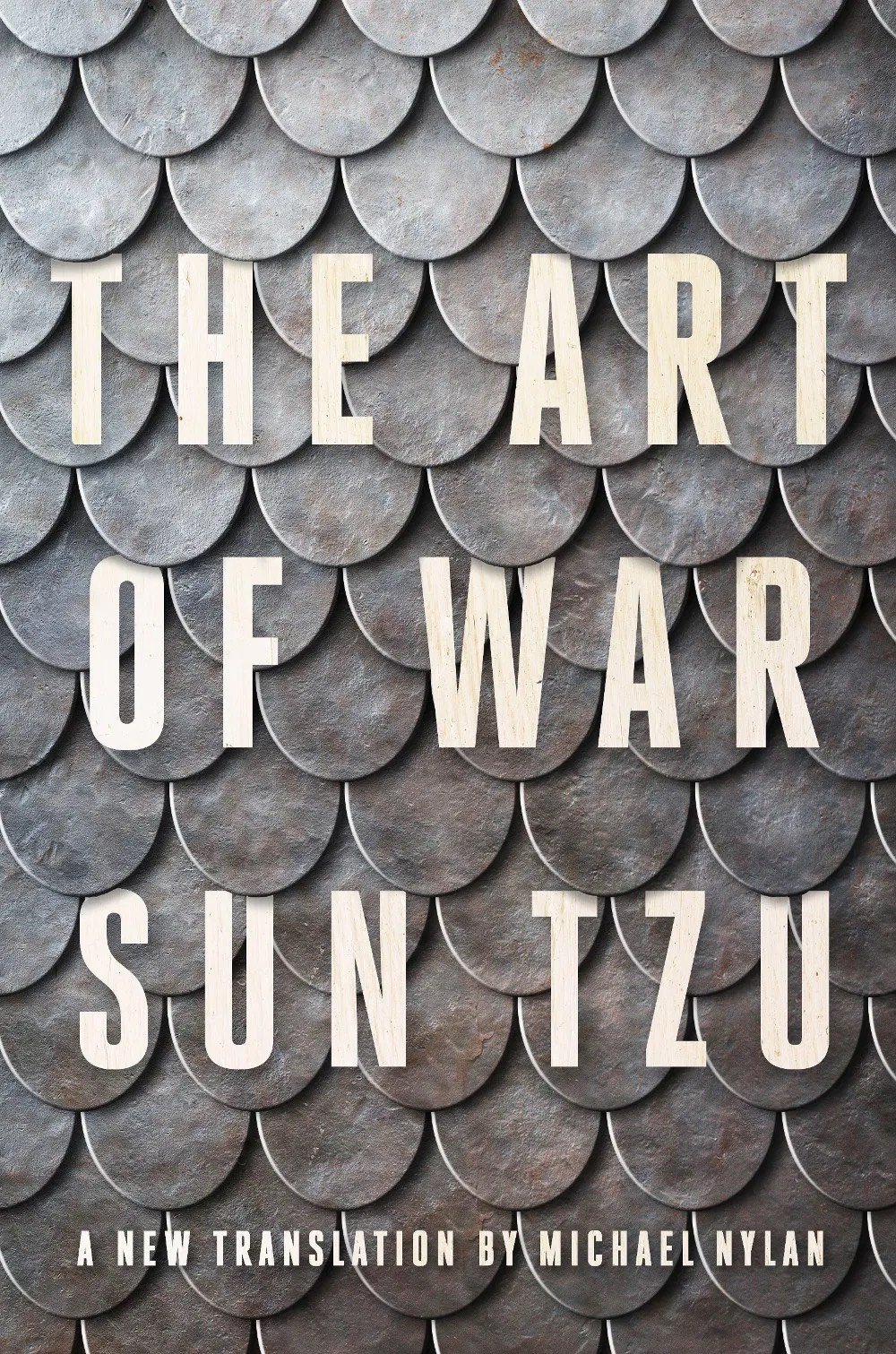
Update: Oh good, the annual list from The Casual Optimist is here: Notable Book Covers of 2020. A cover that he highlighted that I particularly liked is from Michael Nylan’s translation of The Art of War by Sun Tzu designed by Jaya Miceli.

The NY Times list of The Best Book Covers of 2020 is out as well.
For Design Ah by Daihei Shibata, Unendurable Line is a short film about sudden changes due to “thresholds hidden in everyday life”. The choral accompaniment to this is delightful.
See also Shibata’s Unexpected Outcome. If you’re in the US, you can watch 60 full episodes of Design Ah on THIRTEEN.

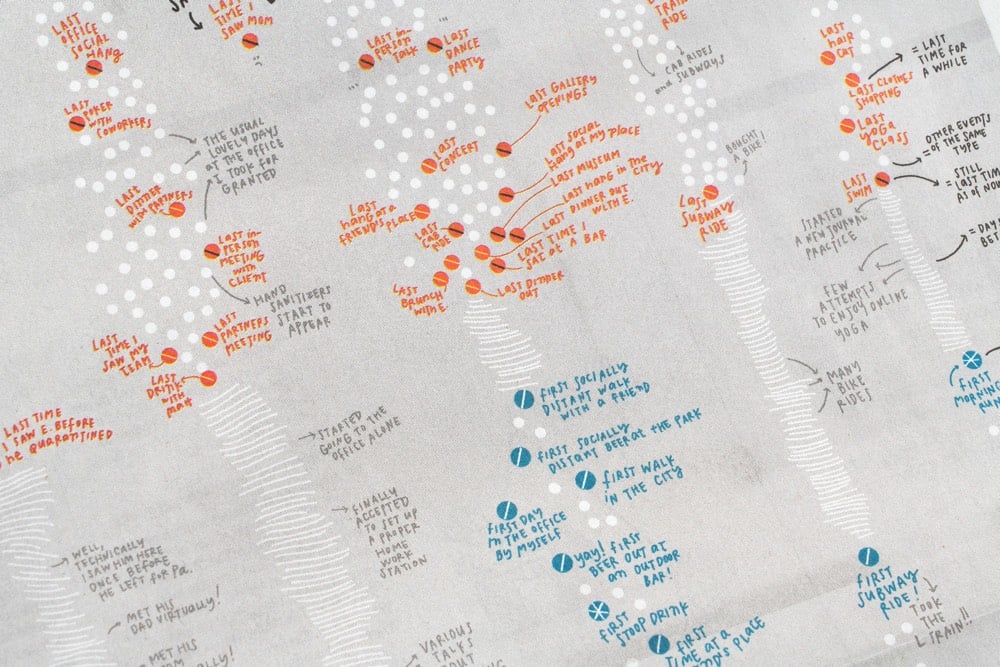
For the print version of the NY Times from this past Sunday, information designer Giorgia Lupi created a hand-drawn visualization that “tracks the last time [she] did something before the pandemic hit, and the first time she did something new with social distancing”.
Our lives have been transformed during the Covid-19 pandemic as the activities we used to do every day have been put on hold and new, socially distanced routines have taken their place. Pentagram partner Giorgia Lupi documents these changes in her own life in a data visualization commissioned by The New York Times for the cover of its “At Home” section, which runs as part of the newspaper’s Sunday edition. The hand-drawn visualization is a personal timeline that tracks the “last” time Giorgia did something before the pandemic hit, and the “first” time she did something new as she started to emerge from lockdown.
Not hand-drawn, but I remember pretty clearly what my lasts were:
I don’t remember my firsts as well, although one that sticks out is eating french fries (take-out) in July. On a normal day, french fries are delicious but when you haven’t had them in months, they are otherworldly.
This video is a lovely little rumination by Iancu Barbarasa “about collecting, cycling caps, art and design, personal connections and why it’s worth doing something for a long time, even if the benefits are not clear at first.”
Many think some people are special but usually those people just put a lot more time in it than others. This applies to sports, arts, almost everything. It’s worth doing something for a long time, even if the benefits are not always clear. Good surprising things come out of it. You also learn about yourself in the process.
His inspiration in doing the film was to “inform, delight, and inspire”:
I mentioned above Milton Glaser’s “inform and delight” definition of art. It’s brilliant, but I always felt something was still missing from it. So I’d say that art — and any creative’s work — should aim to “inform, delight and inspire”. Hopefully my film will inspire people to start something of their own, or share what they’re already doing with other people. That would bring joy to everyone, and there’s never too much of it.
You can check out Barbarasa’s cycling cap collection on Instagram. I have never been much of a collector, but my 22+ years of efforts on this site (collecting knowledge/links?) and my sharing of photos on Flickr/Instagram over the years definitely have resulted in some of the same benefits.



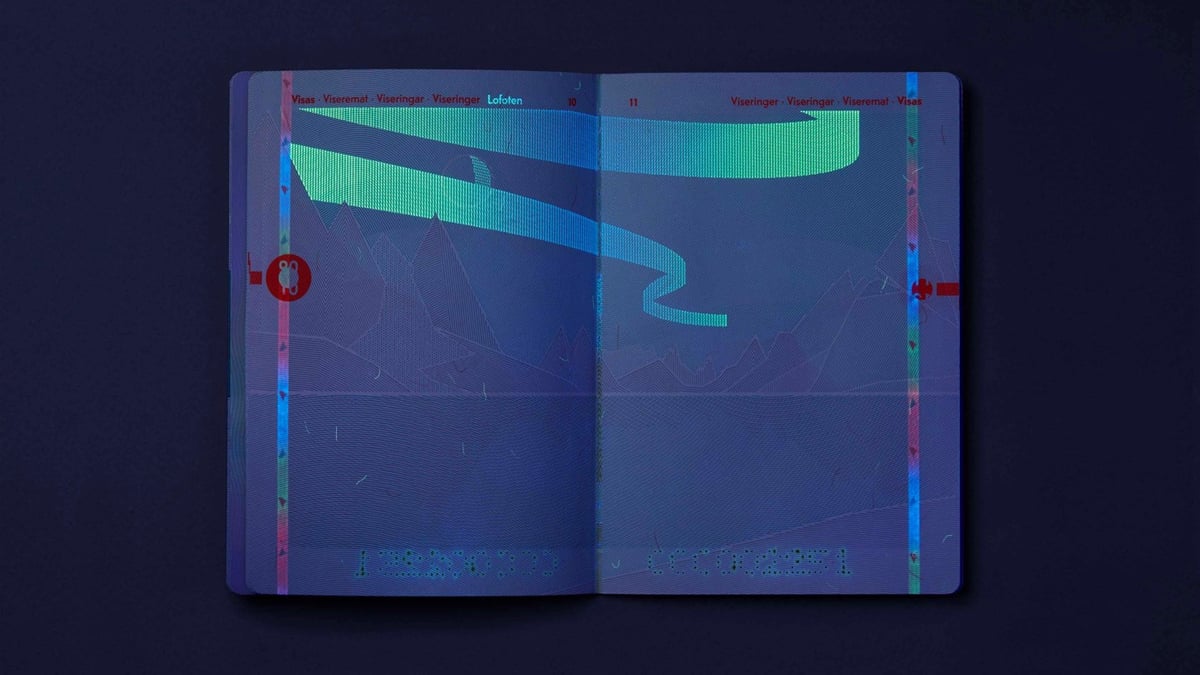
Last year, I shared the concept designs for Norway’s new passports by creative agency Neue. Last month, the first documents using the new design were released. You can see them here.
Aside from a design that makes the passport safer, the passport also has details from Norwegian nature used both as a background illustration and a security element.
When the pages of the passports are placed under UV light, the reproduction of the Norwegian landscape will change from day to night, with, among other things, beautiful northern lights and clouds.
You can see the appearance of the northern lights under UV in the third image above — what a great detail! And I liked this explanation regarding the shared ownership of the passport:
The documents need to ensure identification for its holder and for controlling authorities — domestically as well as abroad. This implies that the ID documents are both a private and a public matter. The document’s holder should feel proud ownership, thus treating the documents carefully and with respect.
When we can all travel again, I will be on the lookout for these sharp-looking documents. And how does one get Norwegian citizenship…? (thx, bård)


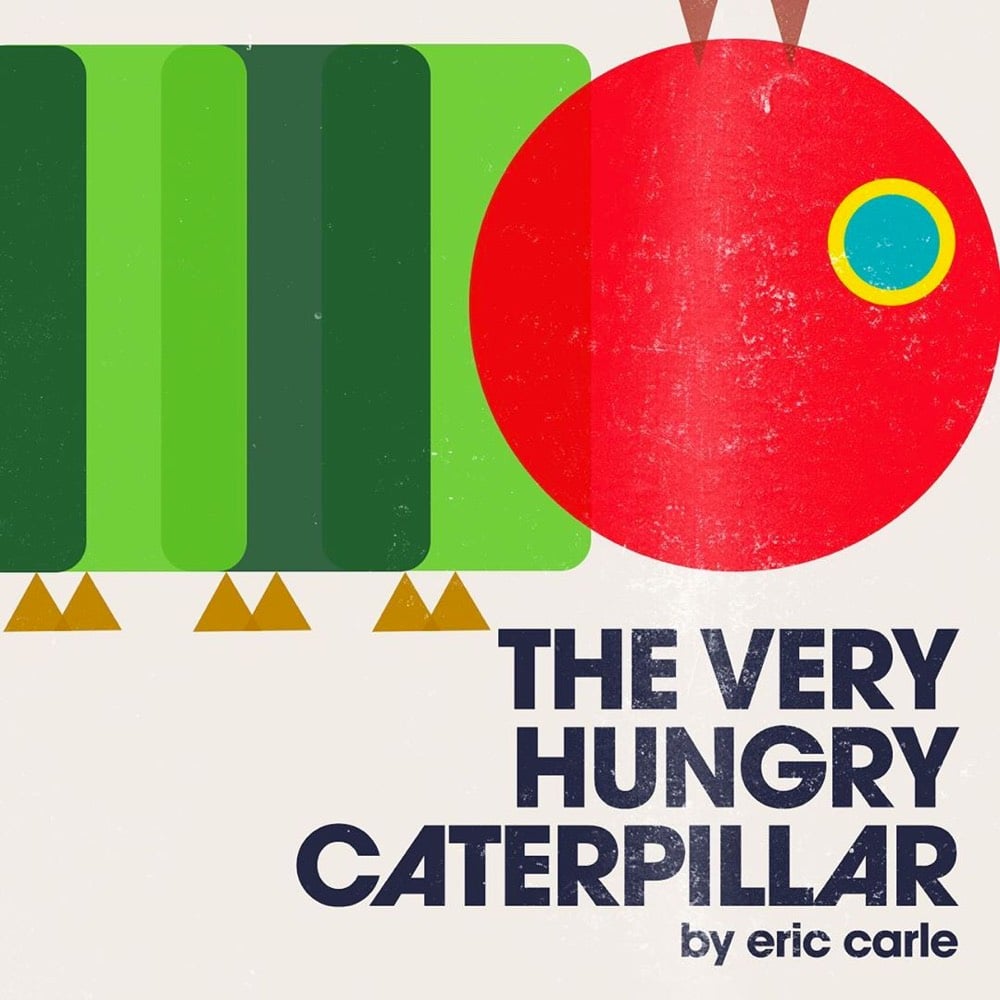
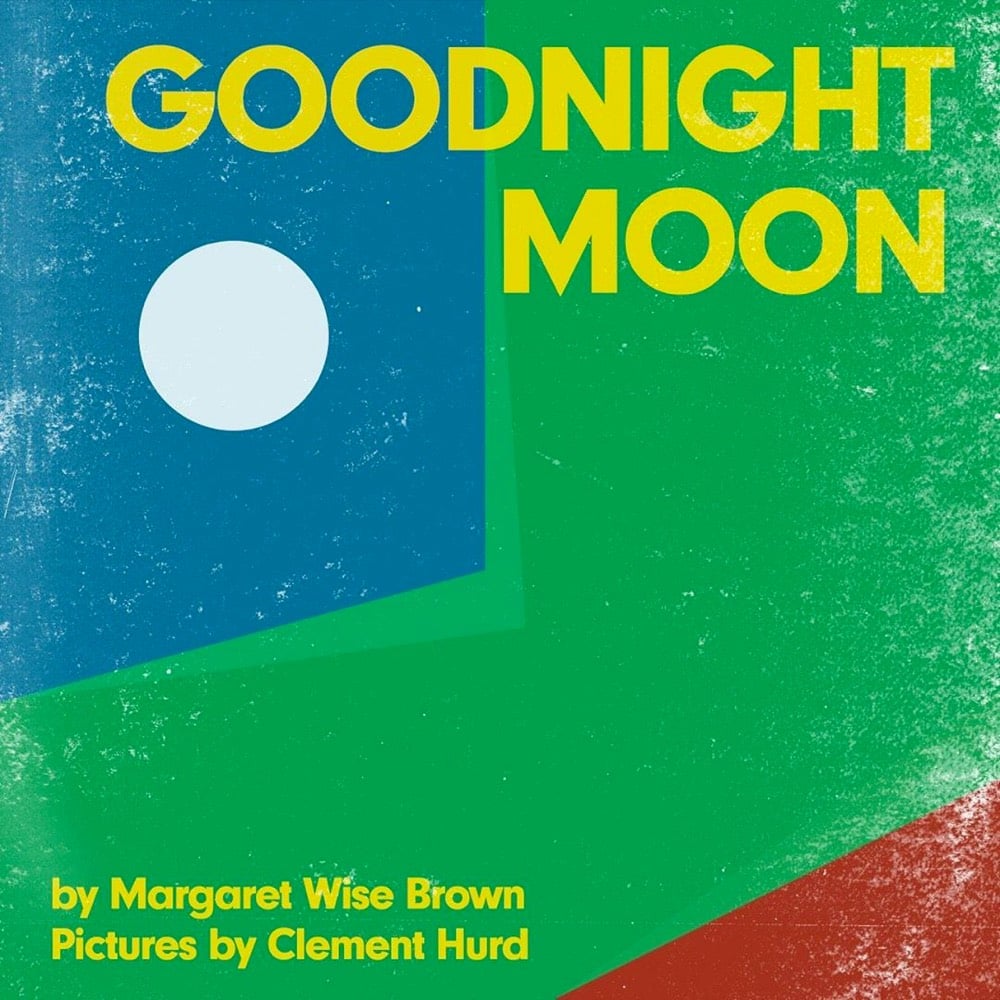
Over on his Instagram, Raj Haldar is making modernist versions of book covers for children’s books. So far there’s Goodnight Moon, The Snowy Day, The Very Hungry Caterpillar, Haldar’s own P Is For Pterodactyl, and a few others. Here’s what he says about Goodnight Moon:
Today, I’ve reduced ‘Goodnight Moon’ to nothing more than a few circles, rectangles, and triangles. What’s amazing, and a testament to how deeply this classic picture book is embedded in our collective consciousness is that even as a collection of the most simple forms, the cover is thoroughly recognizable.
(via print)
Public health safety measures don’t have to be bureaucratic, dour, and oppressive. They can even be fun. This is a sign from my local hardware store here in Vermont reminding shoppers to social distance:

Journalist Rebecca Boyle recently asked her followers to share their local Covid-19 signage and they responded with some great examples.



This homage to the Ministry of Silly Walks might be my favorite:

You can scroll through the whole thread for many more.

Atkinson Hyperlegible is a free typeface developed by the Braille Institute and Applied Design Works that makes text more readable for people with low vision.
“People may be surprised that the vast majority of the students who come to Braille Institute have some degree of vision,” says Sandy Shin, the institute’s vice president for marketing and communications. “They’re not 100% blind.”
Thus, most of the Braille Institute’s 37,000 clients across Southern California don’t depend on the dot-based Braille language. Instead, they rely on spoken-word tools and accessibility standards that encourage text publishers to think more carefully about the legibility of words on pages.
As you can see in the graphic above (taken from their summary PDF), Atkinson Hyperlegible’s letterforms are constructed so that each letter is as distinctive as possible so that it’s recognizable even when blurry or distorted by low vision. You can download Atkinson Hyperlegible on the Braille Institute site. (via print)
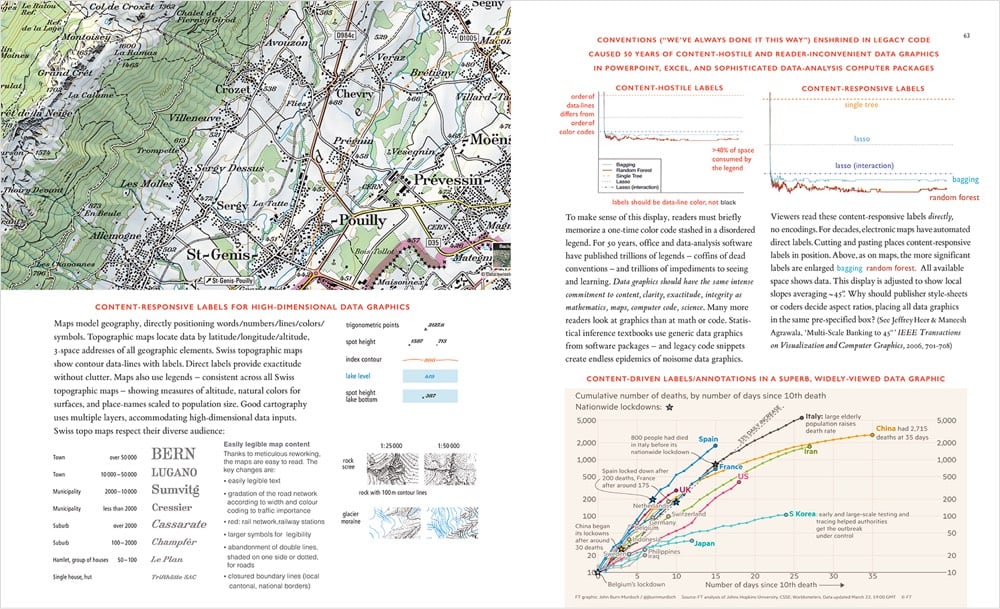
Data visualization pioneer Edward Tufte has published four books on the art and science of displaying information, including the seminal The Visual Display of Quantitative Information in 1983. To that set, he now adds a fifth book: Seeing with Fresh Eyes: Meaning, Space, Data, Truth. I couldn’t find a description of the book, but the website lists the table of contents and shows a few of the page layouts.


His previous four books are some of my favorites about design. You can only order Seeing with Fresh Eyes direct from his site, which says the book is shipping in mid-October. (thx, dewayne)

This album cover was tweeted out the other day by Philip Glass’s official account with no additional comment. What really makes it IMO is the song titles listed at the bottom of the cover: Those Speedy Clouds, Escalators of Death, Run For It…Rockets Are Exploding All Over the Place!
I tried to track down who made this, but the only other instance I could find online was on Philip Glass’s Instagram exactly one year ago. Koyaanisqatsi is a serious work of art — it’s refreshing to see how playful Glass is about its representation. You could imagine other artists/musicians not being so chill about it.
Update: Aha, designer Cris Shapan made this. (via @jdpbbank)
Update: Here’s a short snippet of what this album might sound like.


The Finnish Post Office tapped design firm Berry Creative to create this series of heat-reactive postage stamps that reveal messages about the effects of climate change when you activate them with heat (like a finger pressing on them). Each stamp tells a little two-act story about a different aspect of climate change: global temperature increase, climate refugees migrating, and endangered wildlife. Very clever design and I love the aesthetics too. (via moss & fog)
To celebrate the release of their latest limited edition memo books, Field Notes made a short documentary about The United States of Letterpress, featuring several letterpress practitioners from around the country.
I ran a pedal-powered letterpress machine for a few minutes several years ago and that huge machine whizzing away right in front of me was both magical (it stamps the ink right into the paper and it’s in your hands 2 seconds later) and terrifying (the massive flywheel could have ripped my arm clean off without slowing down). Danger and enchantment, what else do you need really?

Reagan Ray (previously) surveyed 100s of iconic covers of jazz albums (Blue Note, anyone?) and isolated the lettering of the artists’ names. I love these sorts of compilations — this is like a mini-tour through the history of graphic design in the 20th century.



In an extended excerpt from his book Typeset in the Future: Typography and Design in Science Fiction Movies (Amazon), Dave Addey goes long on the typography and design of Star Trek: The Motion Picture (and Trek in general).
Alas, The Original Series’s inconsistent typography did not survive the stylistic leap into the 1970s. To make up for it, The Motion Picture’s title card introduces a new font, with some of the curviest Es known to sci-fi. It also follows an emerging seventies trend: Movie names beginning with STAR must have long trailing lines on the opening S.



Study of the Creative Specimens is a collection of fantastical hybrid creatures created for Adobe’s 99U conference by Mark Brooks and illustration studio alademosca. Prints are available from Paper Chase Press. (via colossal)




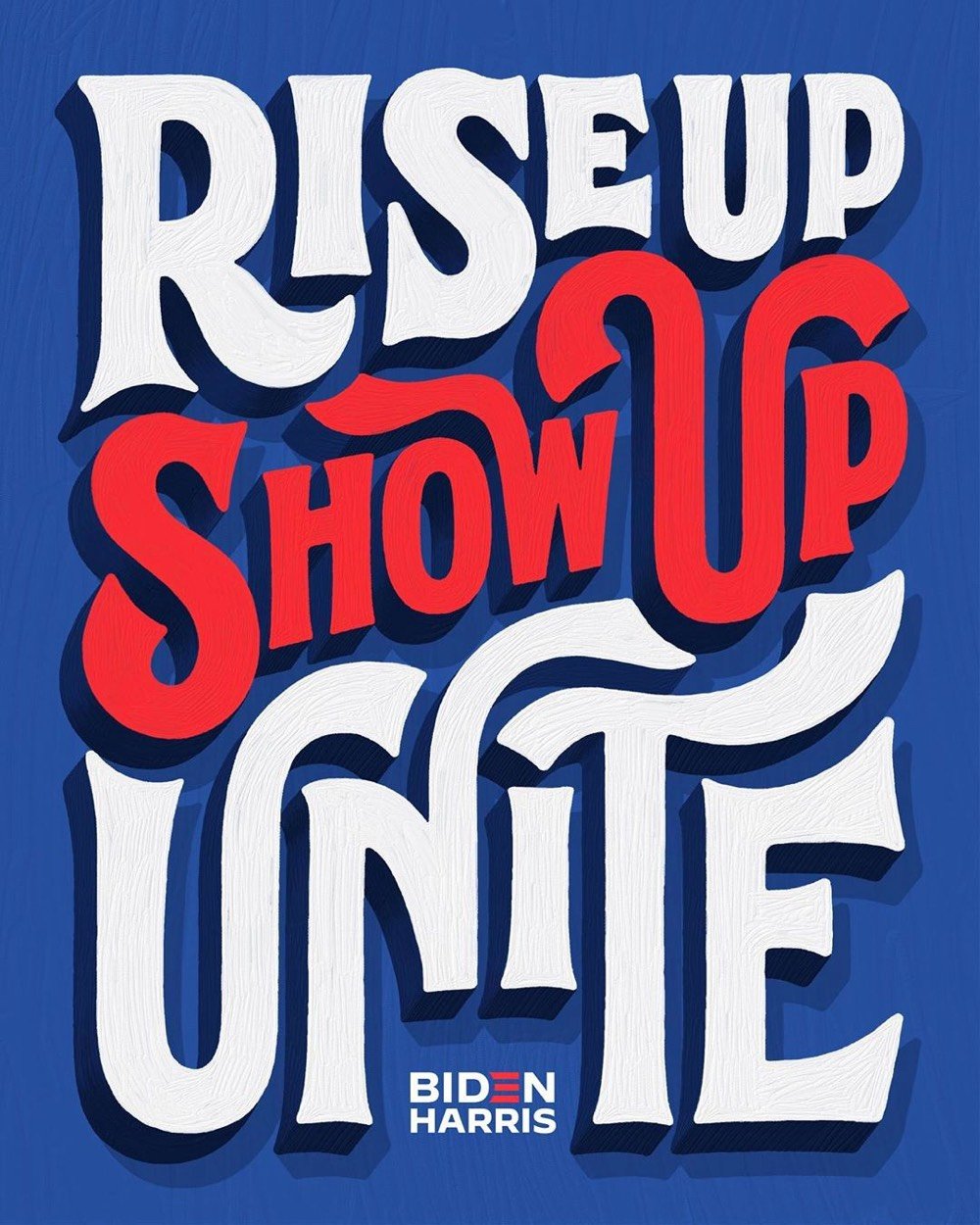
A group of creatives led by Jessica Hische are creating unofficial posters for the Biden/Harris campaign in order to increase visibility of the campaign.
Last week, I [Jessica Hische] had a good conversation with the Biden creative team. I shared that one of my concerns for the upcoming election was the lack of visible support for the campaign. There are a lot of folx within the creative world and beyond posting on social media about voting (a wonderful and necessary message), but few of those posts mention the candidates by name. It’s somewhat implied that if you’re promoting voting or voting rights that you’re likely voting Biden and encouraging a Biden vote, but it’s not explicit. There’s a “I guess I’ll vote for him if I have to” vibe throughout leftist social media, but exasperated resignation doesn’t get people to the polls.
From top to bottom, art by Jessica Hische, Mary Kate McDevitt, Lauren Hom, and Joanna Muñoz. You can participate by downloading a template that includes the Biden/Harris logo — you can find the link at the bottom of the article.



Sascha Lobe’s team at Pentagram has designed a functional and stylish modular signage system for the National Library of Luxembourg. The signs use cubes (inspired by LED clock displays?) that can be reconfigured into different words by library staff.
Numerical and alphabetical cubes are the foundation of the BnL’s modular signage system. In handling massive volumes of information and growing library collections, it is essential to free the library staff from rigid systems and equip them with the ability to easily make signage changes.
The flexible signage plan, consisting of 25,000 resin cubes, 6000 tableaus and 2,400 numerical shelving characters, enables staff to independently customize information as the library’s collection fluctuates. The resin cubes, constructed from a durable material, also translate the timelessness of the library and its long-standing presence throughout the years and into the future.
The only (but perhaps significant) downside to the signs is that they are not actually super legible when compared to a non-modular alternative. They sure do look great though.
Update: This post got shared on Twitter by a couple of librarian pals and Librarian Twitter was not impressed by this signage at all. Not legible, not accessible, and difficult/fiddly to maintain were the main complaints. As someone who believes that design is primarily about how something works and not how something looks, I’m a bit embarrassed that I didn’t hit that point harder in this post. I do love the aesthetics of the project, but from the photos, the legibility looks terrible. Maybe it’s different while navigating the space in person, but if not, you have to wonder how helpful hard-to-read signs are to patrons.




Ikea has uploaded scans of all 72 years of their annual catalogs, from 1950 to 2021, to their online museum. (The company’s optimism that there will be a 2021 is heartening.) An entertaining time machine of Scandinavian design trends.
On Tuesday, Joe Biden announced that Senator Kamala Harris would be his vice-presidential running mate. The campaign was quickly updated to include a new Biden-Harris logo designed by Hoefler&Co. in collaboration with Biden campaign advisor Robyn Kanner:

But the designer of the logo wasn’t told who the running mate would be beforehand, so how did the campaign get it out so quickly? According to Jonathan Hoefler, the design team designed a whole collection of logos for potential candidates gleaned from reading the media tea leaves.
A consequential decision at an unpredictable time, conducted under absolute secrecy, poses an interesting dilemma to the typographer: how do you create a logo without knowing for certain what the words will say? Logos, after all, are meaningfully informed by the shapes of their letters, and a logo designed for an eisenhower will hardly work for a taft. The solution, naturally, involves the absurd application of brute force: you just design all the logos you can think of, based on whatever public information you can gather. Every credible suggestion spotted in an op-ed was added to the list that we designers maintained, and not once did the campaign even hint at a preference for one name over another.
I would love to see some of those alternate designs (Biden-Warren!), but there’s no way in hell they’ll ever see the light of day, especially before the election.
Update: Several designers weigh in on the new logo. I love Debbie Millman’s take:
I never, ever thought I’d say this after a lifetime in professional branding, but on the spectrum of good branding versus effective branding, I’d say at this point it is irrelevant. Frankly, the Biden-Harris logo could have been scribbled on a napkin and I’d be happy. Trump’s brand is beyond repair and is now more dangerous than ever. The soul of our country is at stake.
That logos don’t matter that much (unless they are either great or horrible) is probably true more often than designers and branding folks would care to admit.

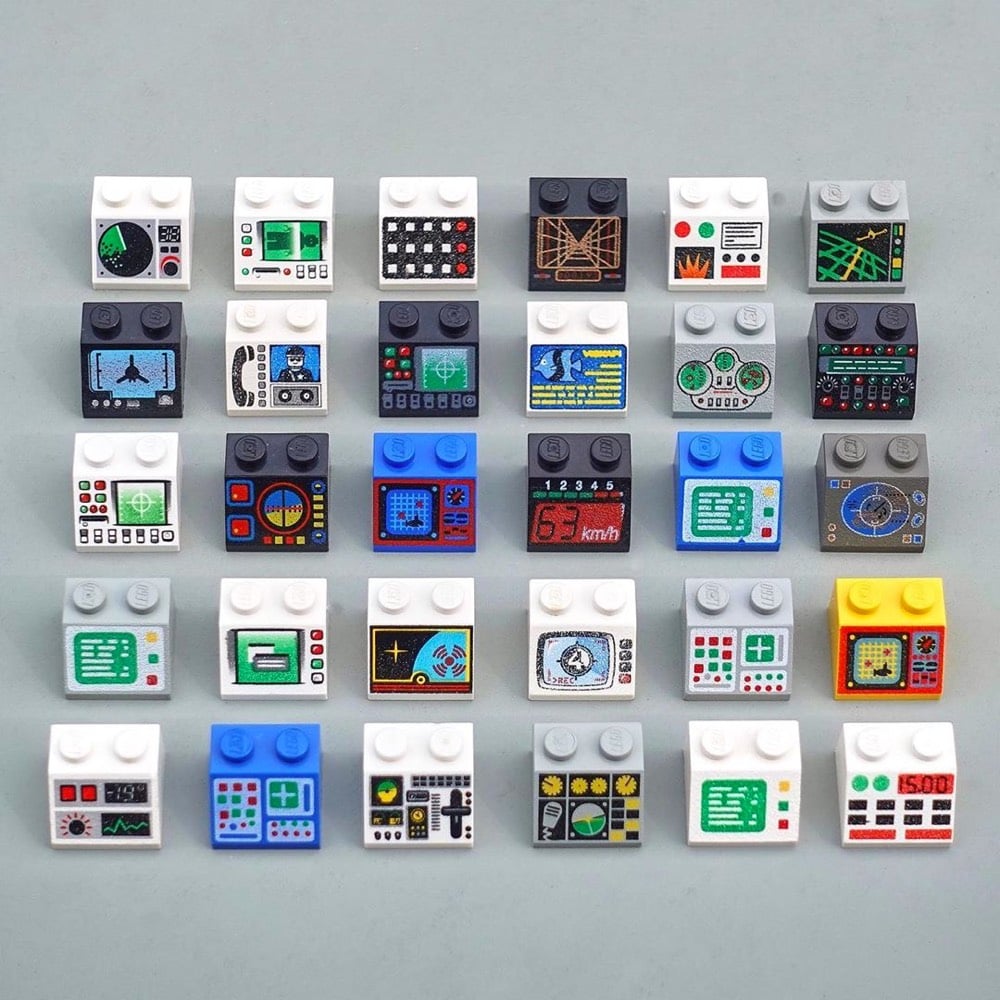
I thought George Cave’s The UX of LEGO Interface Panels was going to be a fun distraction, but it’s actually a great layperson’s explanation, using familiar Lego pieces, of how interfaces work in the real world and the design considerations that go into building them.
Shape coding is one approach to differentiation, but there are many others. Colour coding is perhaps the only one to break into our everyday vocabulary, but we can add four more: size, texture, position and operation coding. Together these six are our allies in the design of error-proof interfaces.
Size, shape and colour-coding are the fundamentals: quick-wins that can fix a lot of interface problems. Texture is also a great differentiator for blind operation, particularly on small dials requiring precise control.
(via sidebar)


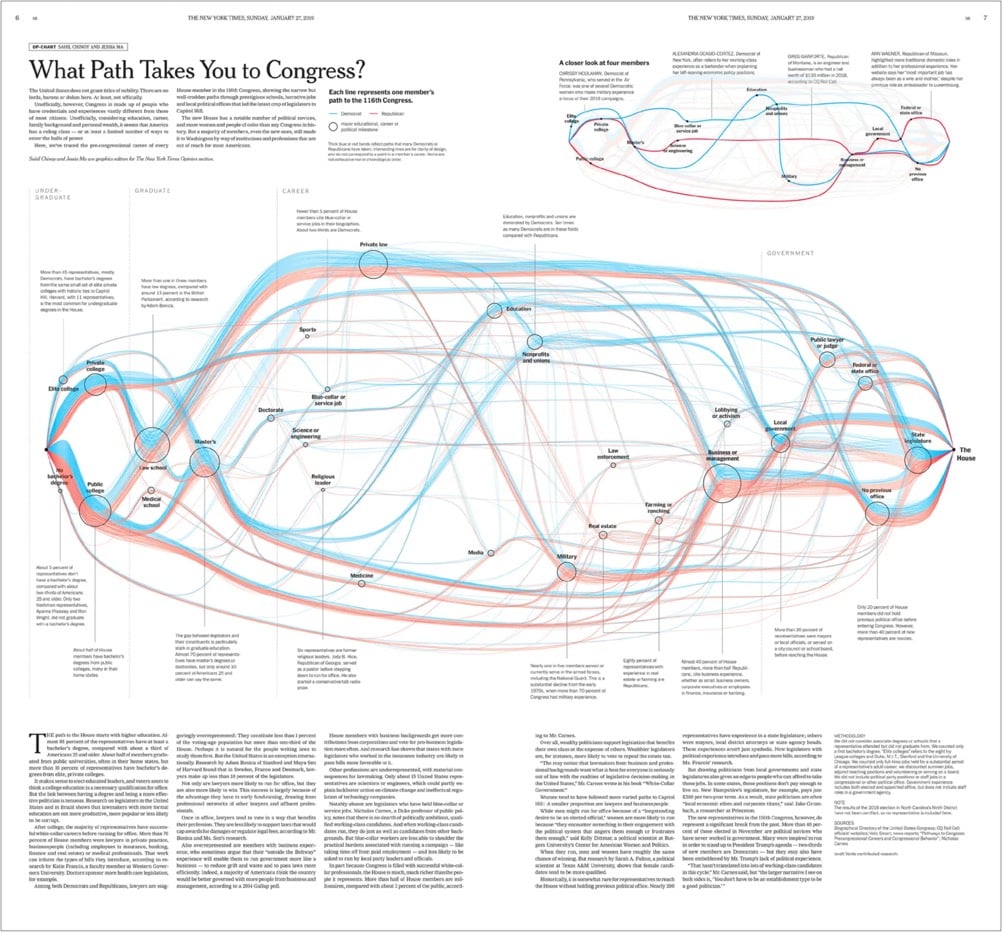
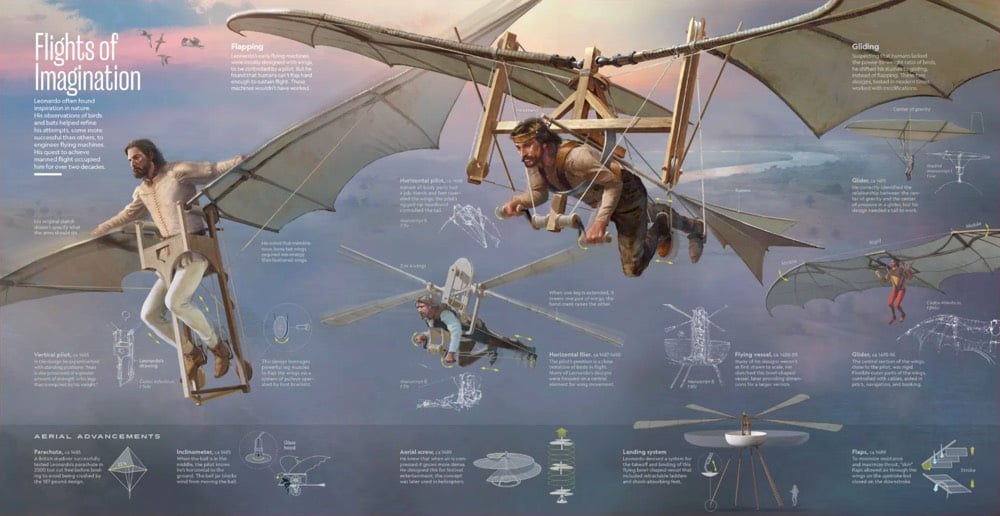
Malofiej have announced their 28th International Infographics Awards for 2020, which they refer to as “the Pulitzers for infographics”. You can check out some of the top infographics here, culled from newspapers, magazines, and online media from around the world. The full list is available here, complete with links to the online winners.

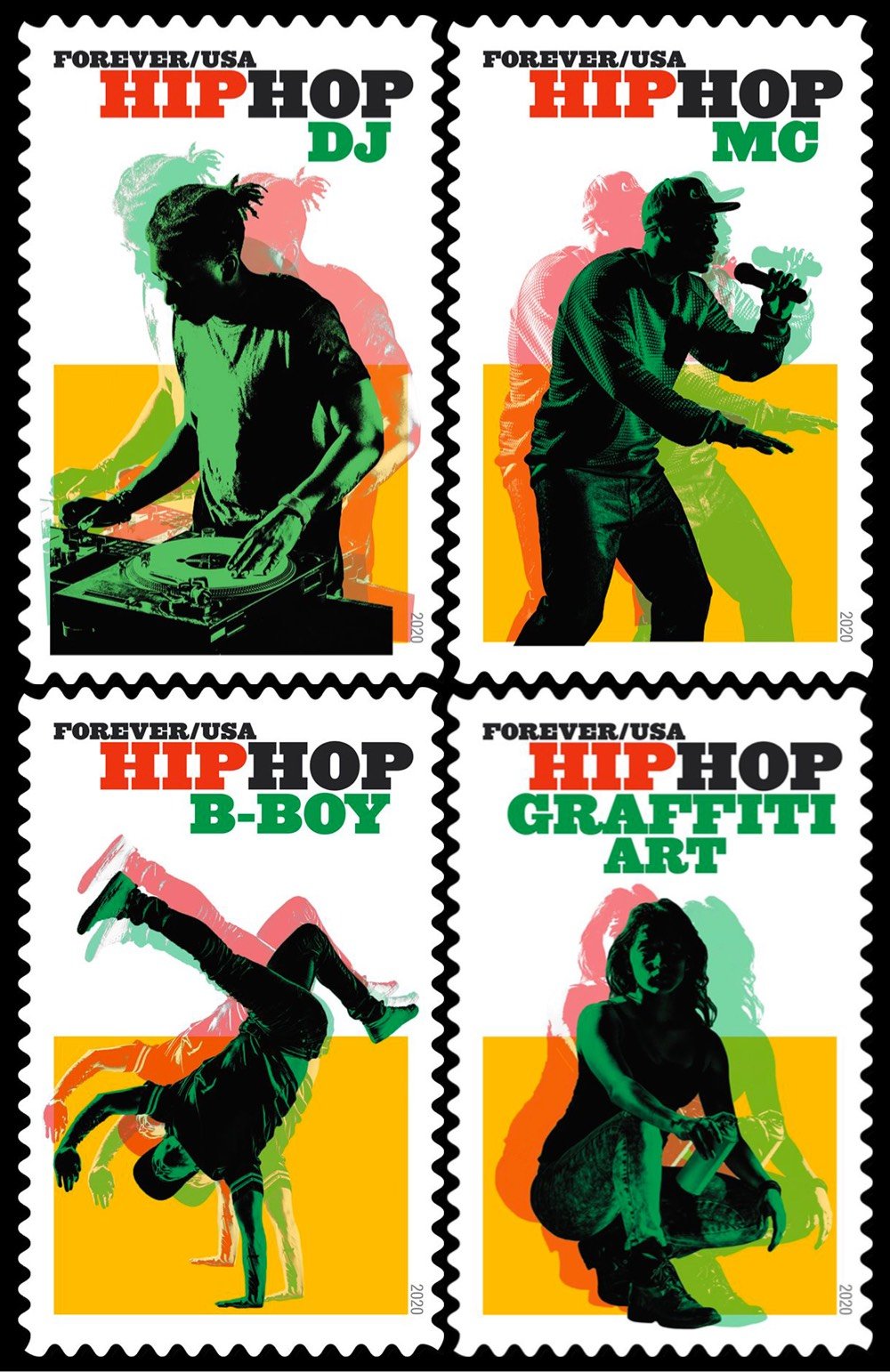
On July 1, the USPS is introducing a set of four stamps celebrating hip hop. The stamps were designed by Antonio Alcalá based on photographs by Cade Martin. In an interview with Steven Heller, Alcalá explained how he thought about the design process:
Hip Hop has a long and rich history, and from the start, I knew I wouldn’t be able to represent its totality in one set of stamps. But because it is such an important part of our nation’s art, and one of our most significant cultural contributions to the world, I knew we needed to at least begin representing it somehow. Hip Hop has four widely recognized key elements, or “pillars”: Rap, DJs, Graffiti, and B-boying (known more broadly as break-dancing). Using contemporary images that quickly and accurately depict the genres eased the burden of having to represent the many histories within the subject.
You can preorder the hip hop stamps on the USPS website.
In this video from Vox, Estelle Caswell talks to Bethany Heck and Steven Heller about the seemingly ubiquitous typeface Cooper Black.
There’s a typeface that has made a resurgence in the last couple of years. It’s appeared on hip hop album covers, food packaging, and advertising. Perhaps you know it from the Garfield comics, Tootsie Roll logo, or the Pet Sounds album cover by the Beach Boys. It’s called Cooper Black, and its popularity and ubiquity has never waned in the hundred years since it was first designed.
Cooper Black tends to get a bad rap from type aficionados (too popular, too cartoony) but this video — and Heck’s comments in particular — have given me a new appreciation for it.
This morning, Carly Rae Jepsen released a new album called Dedicated Side B (stream here). Amidst rumors of fresh music, the pop star had been teasing fans with its release all week, including this video of a simulated chat posted to Twitter and Instagram yesterday.
Long-time readers will recognize that the chat text is displayed with typeface called Silkscreen, which I designed back in 1999, an era of small monitors and even smaller fonts.

Back in the day, Britney Spears used Silkscreen on her website, and now it’s come (sorta) full circle with Jepsen. Silkscreen pops up here and there every few months, and I’m glad to see people are still getting some use out of it. It was retro when I made it and now its retro-ness is retro. Culture is fun! (thx to @desdakon for spotting this)





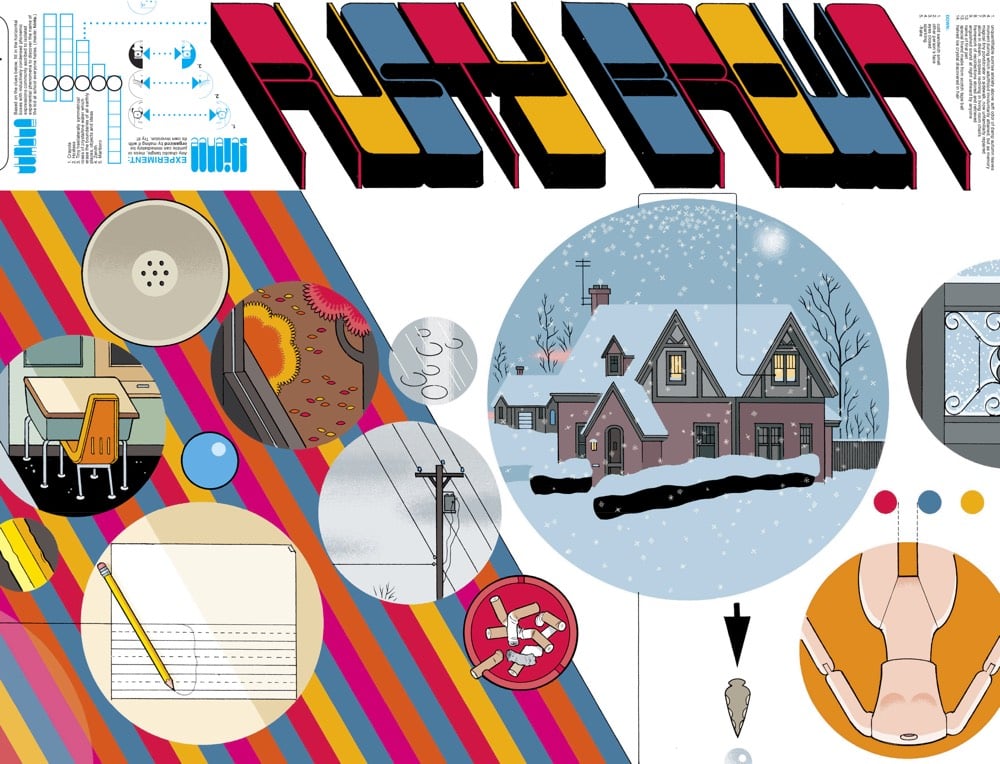
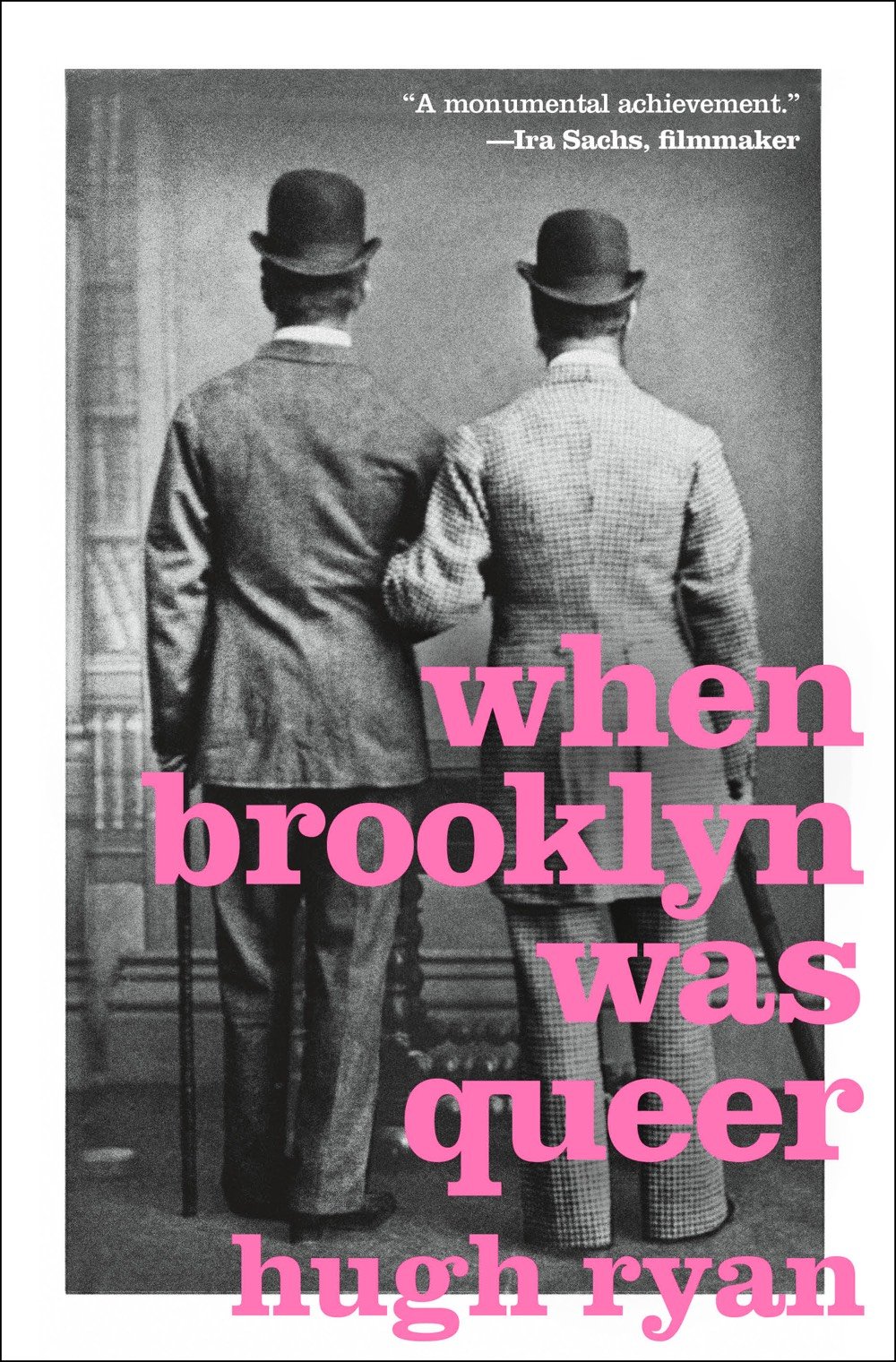
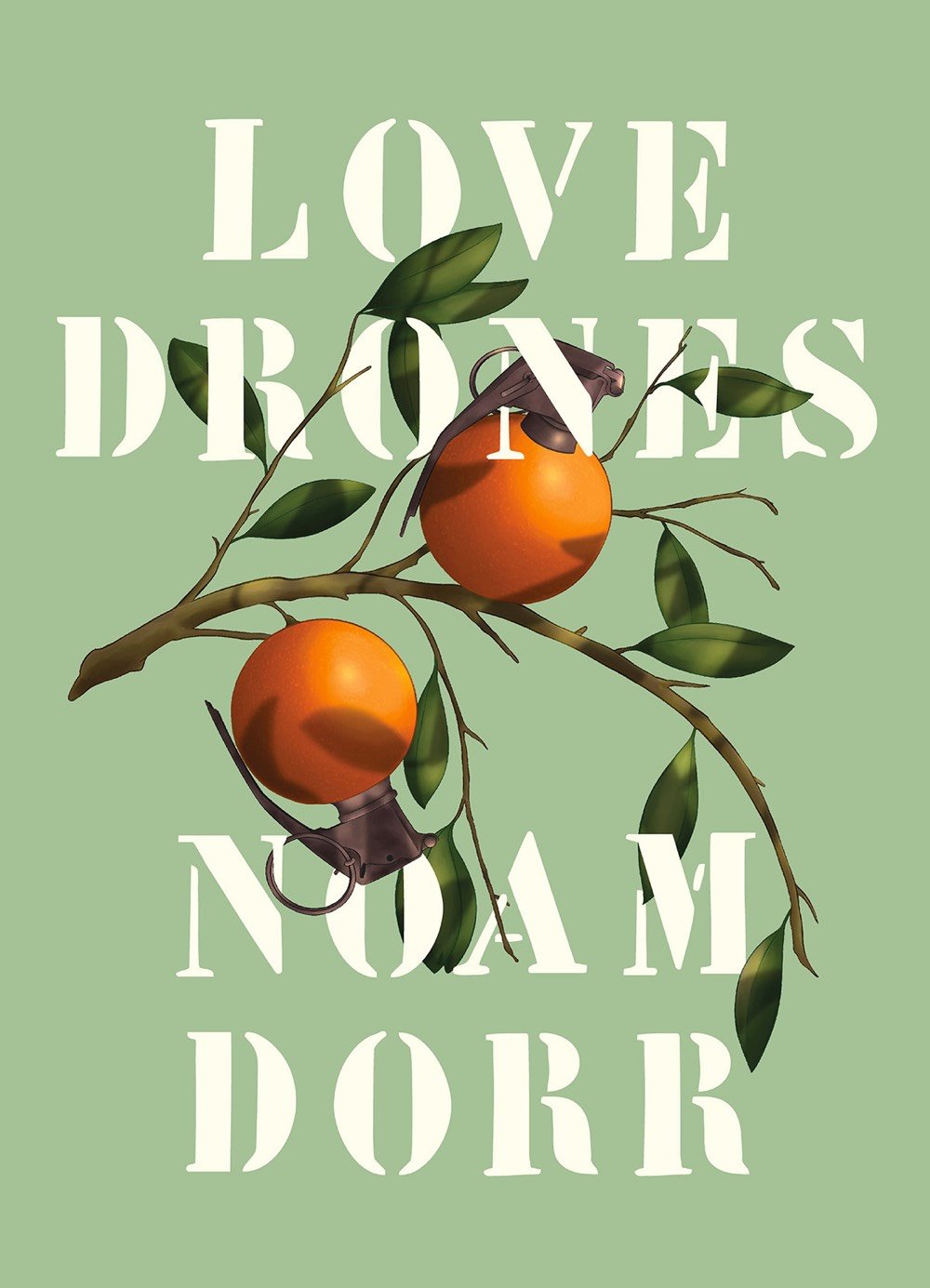
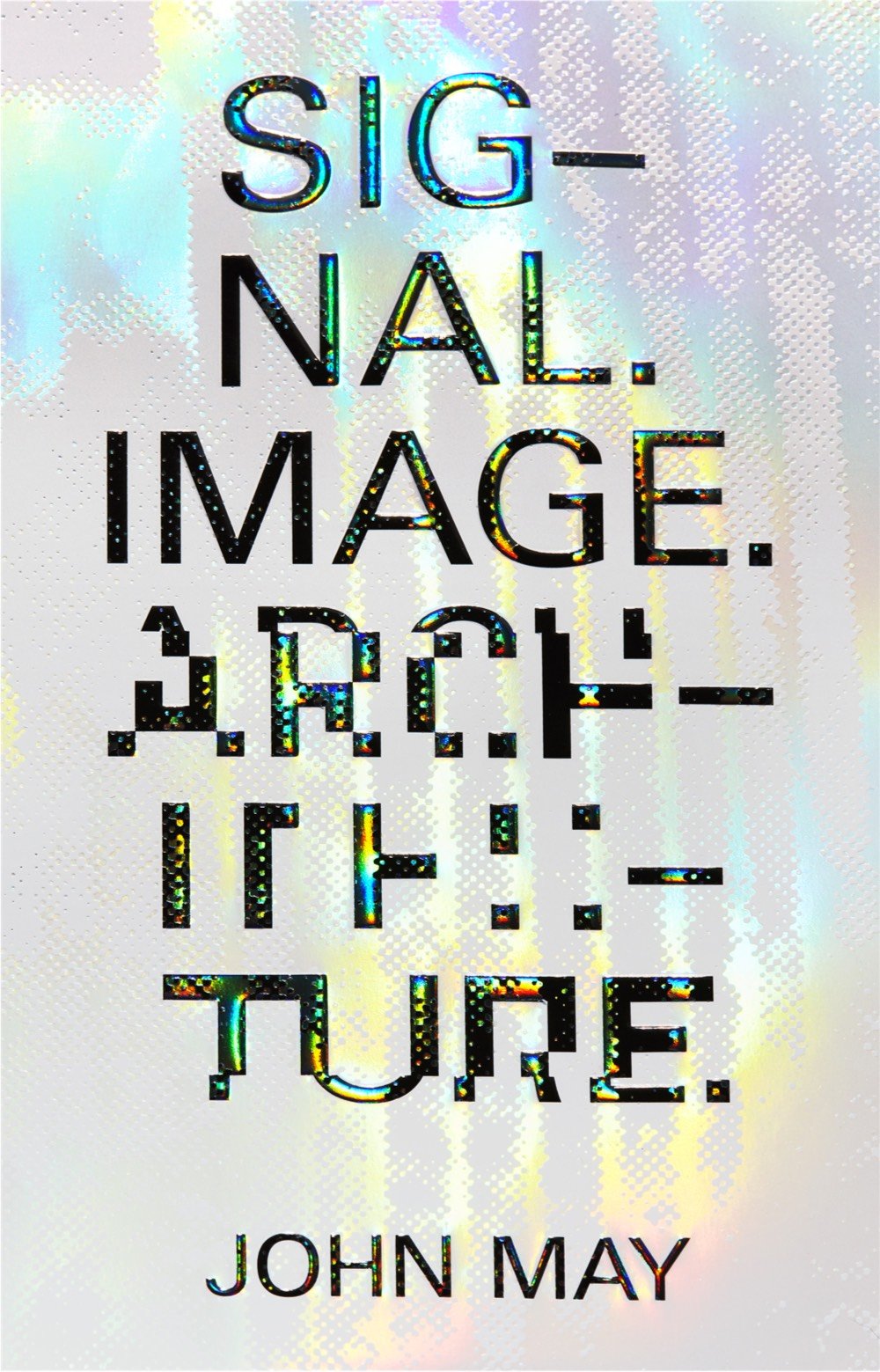
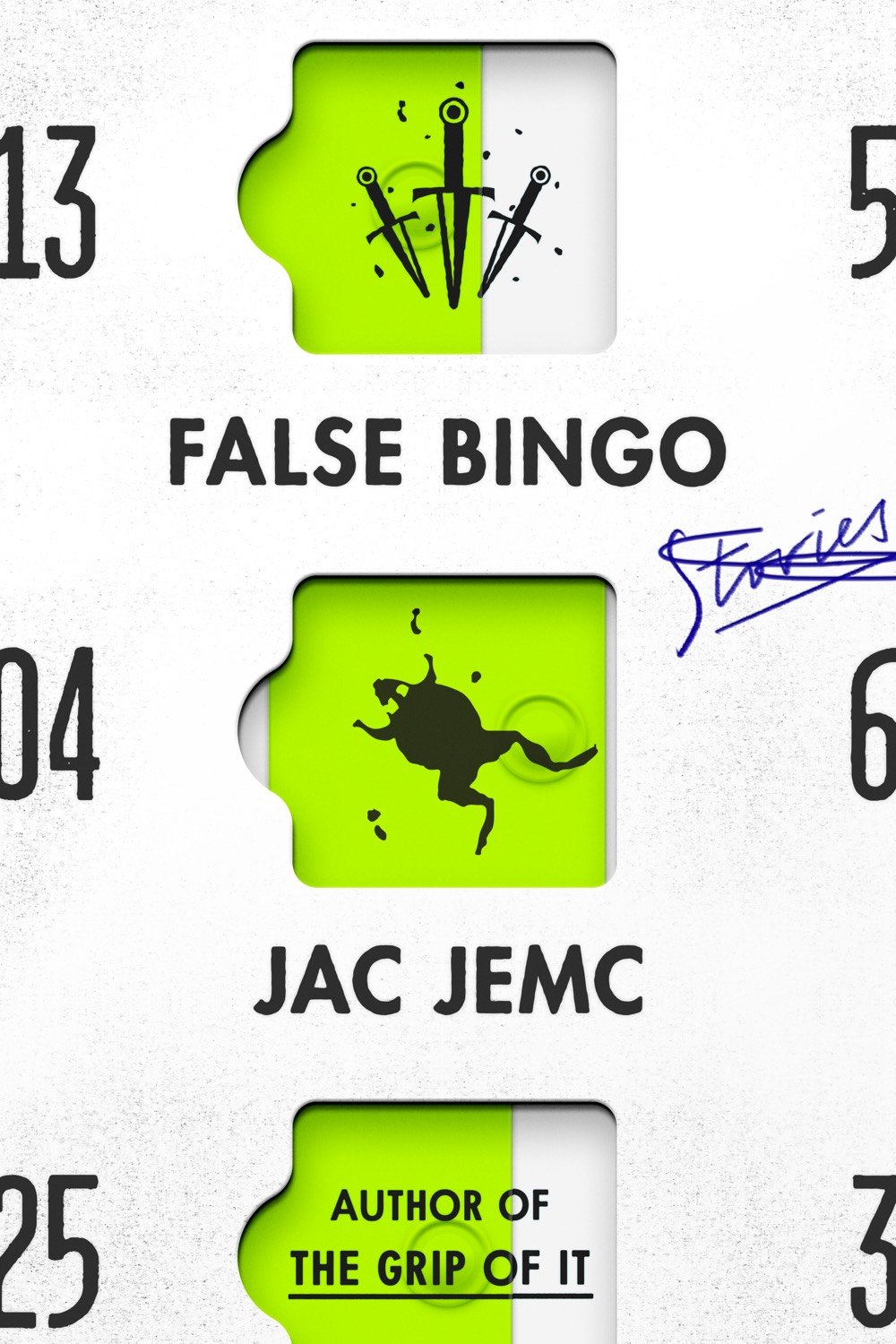
The AIGA has announced the winners of its annual 50 Books / 50 Covers competition for books published in 2019. The competition recognizes excellence in both book design and book cover design — some of the winners placed in both categories. You’ll notice there are not a lot of books here that you’d find on the front table of the bookstore — the winners tend to be from smaller publishers and/or academic in nature and/or about art or design. For lists containing more mainstream books, check out the lists from the NY Times, Buzzfeed, and Lithub.
The books pictured above (from top to bottom) are Rusty Brown by Chris Ware, When Brooklyn Was Queer by Hugh Ryan, Love Drones by Noam Dorr, Signal. Image. Architecture. by John May, and False Bingo by Jac Jemc.

For a limited time, you can view the feature length documentary Chair Times: A History of Seating online for free courtesy of Vitra, a Swiss design company. Here’s a trailer:
In the focus are 125 objects from the Collection of the Vitra Design Museum. Arranged according to their year of production, they illustrate development from 1807 to the very latest designs straight off the 3D printer, forming a timeline to modern seating design.
Accompanying the film is a book of the same name. (via moss & fog)
Stay Connected